分析用にGoogle Analyticsを設定する方法を忘れてしまうため備忘です。
プラグインで簡単に設定する方法とヘッダーに直接記載する方法と2種類。
どちらがいいかは好みです。
わたしはプラグインを使うほうが楽でしたがAll in One SEO Packという名前がアドセンス用と一見して分からないので
もしかして私が使えてないだけでSEOに特化した(多分)プラグインのほんの一部を使ってるんだろうなと感じてます。
- プラグイン「All in One SEO Pack」を使う
- トラッキングコードを直接貼る
アカウントの作成

まだGoogleのアカウントを作成してない場合は、先にアカウントを作ります。
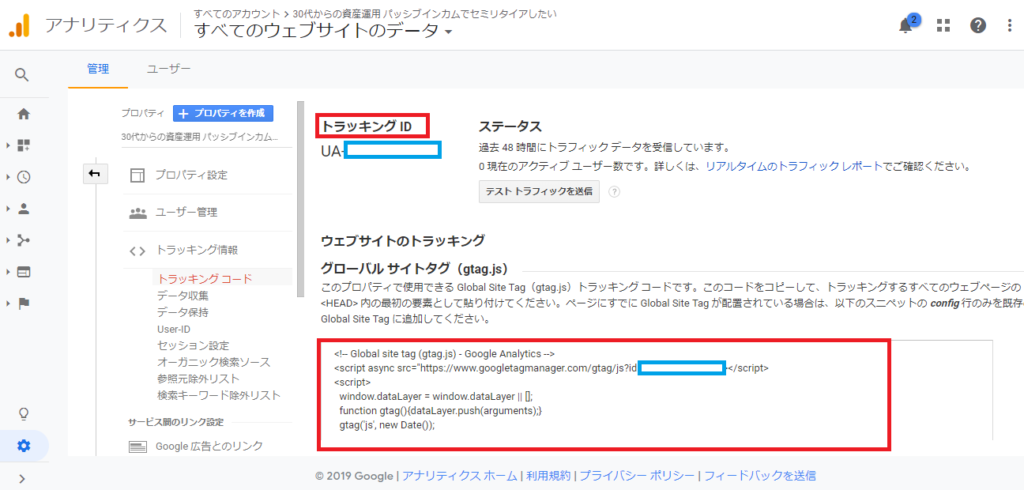
Google analyticsを設定した画面がこちら。
道に迷ったら左下の「管理」をクリックすると居場所がわかります。
プラグインを使う場合はトラッキングID
ヘッダーにコピペする場合はグローバルサイトタグのテキストを。
プラグインを使ってGoogle Analyticsを設定

プラグインの新規追加で「All in One SEO Pack」を検索、新規追加で「今すぐインストール」をクリック。

Google Analytics画面からトラッキングIDをコピーします。
トラッキングIDは「UA-」からはじまる番号で、UAごとコピー。
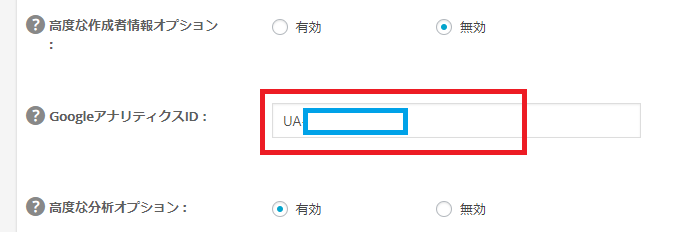
ワードプレスのAll in One SEO→一般設定→Google設定までおりてきてコピペ。
コピペして「設定を更新」押してみてください。
(他のコンテンツ、ホームページ設定とかもここで入れてます。)
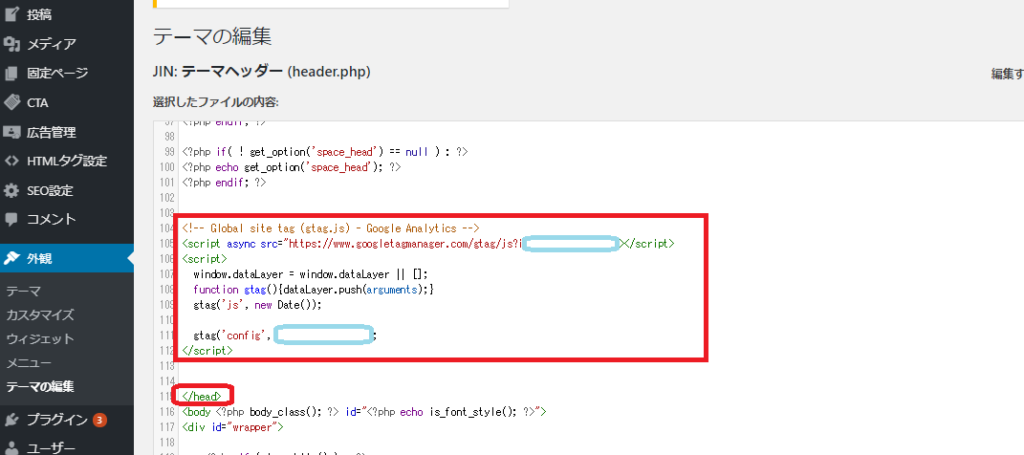
ヘッダーに直接コピペしてGoogle Analyticsを設定

WordPressの管理画面へ行き、「外観」 → 「テーマ」 → 「テーマの編集」を選択します。「header.php」ファイルをクリック。(これは「Jin」テンプレートを使ってます。)
<head>~</head>に囲まれた中に入れます。こういう時は</head>の直前に入れるとあとから探すのに楽です。
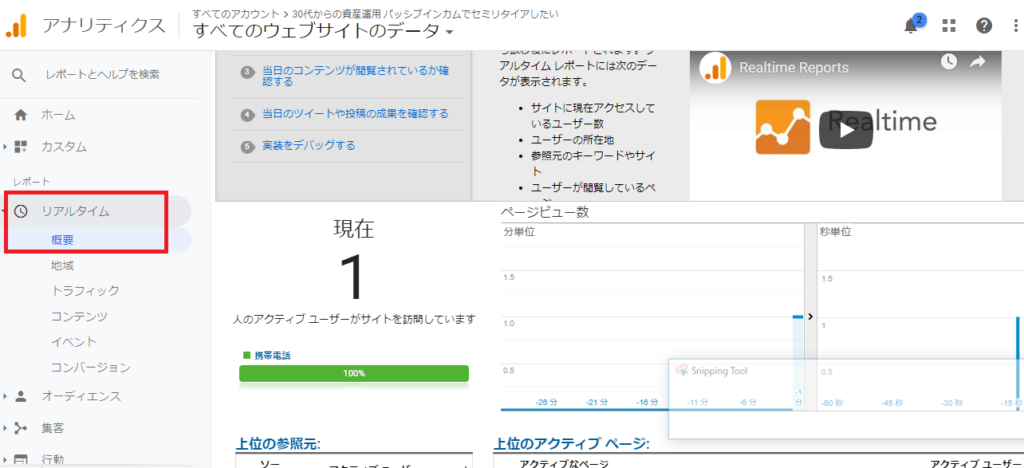
レポートの確認

最後に動いているか(自分だけしか見てないと分かっていても)確認しましょう。
わたしはケータイから確認してます。
リアルタイム→概要とクリック。
プラグインをたくさん入れていて重くなるのはちょっとというときはヘッダーに、
コードをいじるのをためらう場合はプラグインでちゃちゃっとやってみましょう。
わたしはヘタレなのでなるべくコードをいじらない!方法をためしてます。








コメント